Integrating Facebook In iOS Applications
Environment Setup :
Step1: Login into your Facebook developer account
https://developers.facebook.com
Download Facebook iOS sdk – https://developers.facebook.com/resources/facebook-ios-sdk-current.pkg
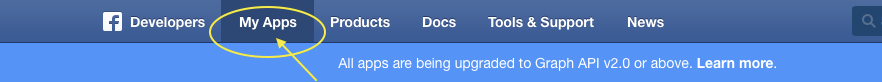
Step 2: Go to My Apps and select your application ( If App is not created then do create new app)

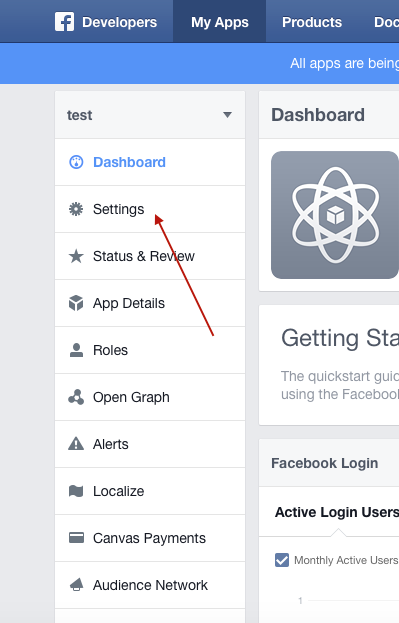
Step 3: Go to facebook app settings page

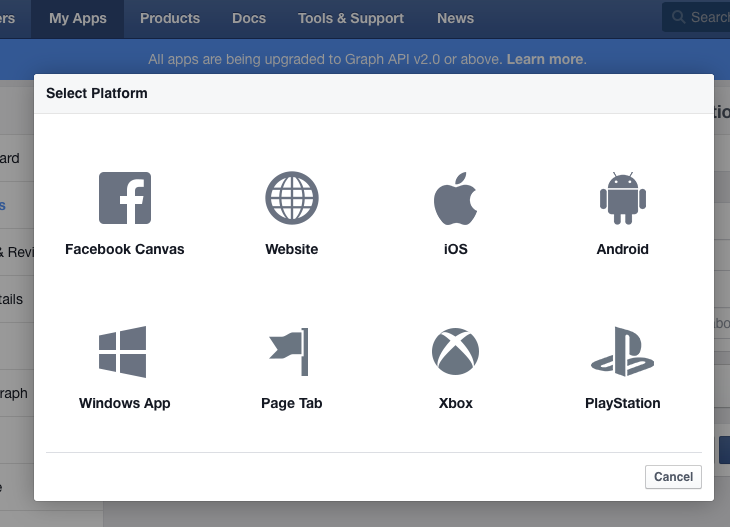
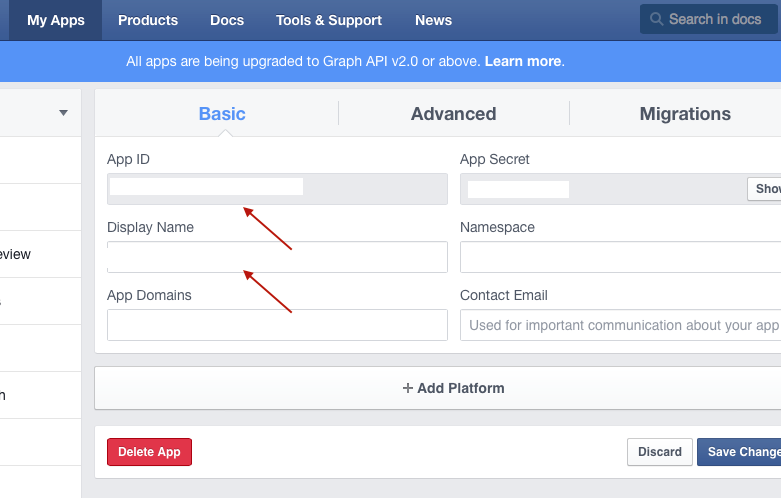
Step 4: Add new platform for iOS in settings page and fill the details

Step 5: Now copy the App ID generated and Display name

Step 6 : In your iOS project file set Facebook App ID and URL types as shown below.
Inside iOS project set FacebookAppID and FacebookDisplayName
Facebook Integration in iOS shows Blank Screen after login :
Setting FacebookAppId and FacebookDisplayName in iOS project plist file
This is most common problem many people face when Facebook is integrated in iOS application.
This is because the Facebook App id has not been set in plist file.
URL types and URL Schemes should be added

Facebook integration using Javascript library
If you are using javascript and web view then the screen black out issue can be fixed by specifying redirect URL as given below
This should work:
function loginUser()
{
FB.login(function(response) { },
{scope:'email', redirect_uri:'http://your-redirect-url'});
}