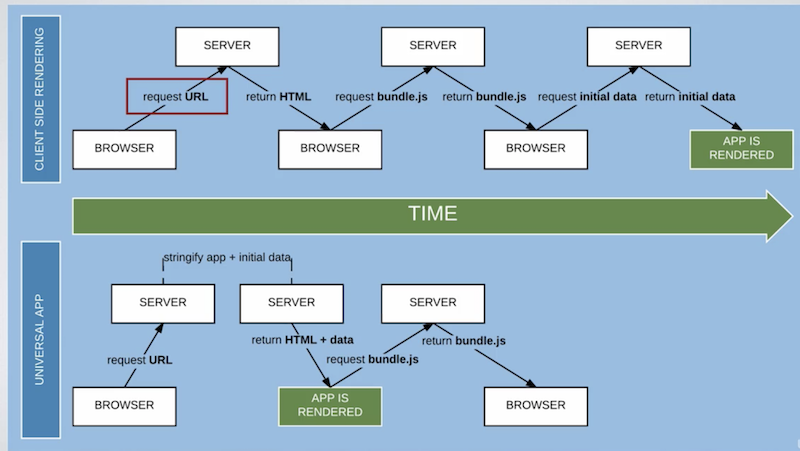
Server side rendering in React 16 is always a tricky, it behaves different than client side rendering. One of the typical issue we face for SSR apps is CSS not loading and images are not rendering.
Interesting observations are CSS are being rendered properly in landing page, however in any other routes CSS are missing. This issue is very obvious when we are using Material-ui library. In every new release Material-UI is making drastic changes and hence its being little tough to upgrade library.
The complete Code for Server Side Rendering in React16 and Material-UI is here
For CSS not loading in SSR app another mistake could be not referring to your build folder in server side code, hence kindly first check below article to make necessary changes which is mandatory.
CSS & Images not loading in React SSR App
However to support Material-UI v4.10.x we need to change two files in the code given in above link. We have to change request handler and App.js “<Provider> part”
Here is the updated code given below
requestHandler.js File Changes
'use strict';
import React from 'react';
import { Provider } from 'react-redux';
import thunk from 'redux-thunk';
import { applyMiddleware, createStore } from 'redux';
import { renderToString } from 'react-dom/server';
import { ServerStyleSheets, ThemeProvider, createMuiTheme } from '@material-ui/core/styles';
// import JssProvider from 'react-jss/lib/JssProvider';
import path from 'path'
import fs from 'fs'
// import {
// MuiThemeProvider,
// createMuiTheme,
// createGenerateClassName,
// } from '@material-ui/core/styles';
import green from '@material-ui/core/colors/green';
import red from '@material-ui/core/colors/red';
import { StaticRouter, matchPath } from 'react-router-dom';
import DocumentMeta from 'react-document-meta';
import reducers from '../Reducers';
import routes from '../Routes';
import routesConfigs from './routesConfig';
const middleware = applyMiddleware(thunk);
// const escapeRegex = /([[\].#*$><+~=|^:(),"'`\s])/g;
// let classCounter = 0;
// export const generateClassName = (rule, styleSheet) => {
// classCounter += 1;
// if (process.env.NODE_ENV === 'production') {
// return `c${classCounter}`;
// }
// if (styleSheet && styleSheet.options.classNamePrefix) {
// let prefix = styleSheet.options.classNamePrefix;
// // Sanitize the string as will be used to prefix the generated class name.
// prefix = prefix.replace(escapeRegex, '-');
// if (prefix.match(/^Mui/)) {
// return `${prefix}-${rule.key}`;
// }
// return `${prefix}-${rule.key}-${classCounter}`;
// }
// return `${rule.key}-${classCounter}`;
// };
function renderView(req, res, state) {
const sheets = new ServerStyleSheets();
// Create a theme instance.
const theme = createMuiTheme({
palette: {
primary: green,
accent: red,
type: 'light',
},
});
// STEP-1 CREATE A REDUX STORE ON THE SERVER
const store = createStore(reducers, state, middleware);
// const sheetsRegistry = new SheetsRegistry();
// Create a sheetsManager instance.
// const sheetsManager = new Map();
//commented below and using the function pasted above to solve css problem in sidebar and for buttons component
// const generateClassName = createGenerateClassName();
// STEP-2 GET INITIAL STATE FROM THE STORE
const initialState = JSON.stringify(store.getState()).replace(/<\/script/g, '<\\/script').replace(/<!--/g, '<\\!--');
// STEP-3 IMPLEMENT REACT-ROUTER ON THE SERVER TO INTERCEPT CLIENT REQUESTs AND DEFINE WHAT TO DO WITH THEM
const context = {};
const reactComponent = renderToString(
sheets.collect(
// <JssProvider generateClassName={generateClassName}>
<ThemeProvider theme={theme}>
<Provider store={store}>
<StaticRouter
location={req.url}
context={context}>
{routes}
</StaticRouter>
</Provider>
</ThemeProvider>
),
// </JssProvider>
);
// const css = sheetsRegistry.toString()
const css = sheets.toString();
const reactMetaComponent = DocumentMeta.renderToStaticMarkup();
if (context.url) {
// can use the `context.status` that
// we added in RedirectWithStatus
redirect(context.status, context.url);
} else {
//https://crypt.codemancers.com/posts/2016-09-16-react-server-side-rendering/
//res.status(200).render('index', { reactComponent, reactMetaComponent, initialState });
fs.readFile(path.resolve('build/index.html'), 'utf8', (err, data) => {
if (err) {
return res.status(500).send('An error occurred')
}
const replacedData = data.replace(
'<div id="root"></div>',
`<div id="root">${reactComponent}</div>
<style id="jss-server-side">${css}</style>
<script>
window.INITIAL_STATE = ${initialState}
</script>`
);
const replacedMetaTagData = replacedData
.replace(`<meta id="reactMetaTags"/>`,
`${reactMetaComponent}`);
res.send(replacedMetaTagData);
})
}
}
function handleRender(req, res) {
// filter matching paths
// and check if components have data requirement
const components =
routesConfigs.filter(route => matchPath(req.path, route))
.map(route => route.component);
if (components.length > 0 && (components[0].fetchData instanceof Function)) {
components[0]
.fetchData(req.query, req.path)
.then((response) => {
renderView(req, res, response);
})
.catch((error) => {
try {
console.log('--- ssr render error --- ', error);
} catch (e) {
console.log('--- ssr render error catch--- ', e);
}
renderView(req, res, {});
});
} else {
renderView(req, res, {});
}
}
module.exports = handleRender;
Observe that we removed using JssProvider , generateClassName, Stylesheet Manager etc. The latest changes are much simpler
App.js file changes
import React, { Component } from 'react';
import thunk from 'redux-thunk';
import { Provider } from 'react-redux';
// import JssProvider from 'react-jss/lib/JssProvider';
// import {
// MuiThemeProvider,
// createMuiTheme,
// createGenerateClassName
// } from '@material-ui/core/styles';
import { ThemeProvider, createMuiTheme } from '@material-ui/core/styles';
import { applyMiddleware, createStore } from 'redux';
import { BrowserRouter } from 'react-router-dom'
import green from '@material-ui/core/colors/green'
import red from '@material-ui/core/colors/red';
import Routes from './Routes';
import reducers from './Reducers';
const middleware = applyMiddleware(thunk);
const initialState = window.INITIAL_STATE;
const store = createStore(reducers, initialState, middleware);
// Create a theme instance.
const theme = createMuiTheme({
palette: {
primary: green,
accent: red,
type: 'light',
},
});
// const generateClassName = createGenerateClassName();
class App extends Component {
componentDidMount() {
//Not required to remove css since it is already came from sssr
// const jssStyles = document.getElementById('jss-server-side');
// if (jssStyles && jssStyles.parentNode) {
// jssStyles.parentNode.removeChild(jssStyles);
// }
const jssStyles = document.querySelector('#jss-server-side');
if (jssStyles) {
jssStyles.parentElement.removeChild(jssStyles);
}
}
render() {
return (
<Provider store={store}>
<BrowserRouter>
{/* <JssProvider generateClassName={generateClassName}> */}
<ThemeProvider theme={theme} >
{Routes}
</ThemeProvider>
{/* </JssProvider> */}
</BrowserRouter>
</Provider>
);
}
}
export default App;
Again we no need to use JssProvider in client side as well.
These changes will solve the issue.